CSV(Comma-Separated Values)可以說是在偏鄉環境最通俗的資料檔案格式(SQL是天龍國才有的東西吧),所以我們第一步先來匯入CSV檔案並將裡面資料呈現出來。
首先我們先來建立一個可以匯入的檔案的按鈕,直接修改Dashboard那一欄右側原本的按鈕,先將下拉式的this week按鈕拿掉,然後將Export按鈕的名稱改成Import,並在tag內增加按一下去的屬性(onclick),並在讓它等於按下去會執行的動作(我們就叫createTable(),一個JavaScript的function)。然後另一個Share的按鈕也沒用到,把它也刪了。我們在前方改增加一個input的tag來開啟檔案,type屬性設定為file,accept屬性設定.csv,這樣瀏覽檔案時就會自動幫你過濾只剩副檔名為.csv的,class屬性就和button的用一樣,最後要設定id屬性,我們這邊把它叫csvFile,這樣等會JavaScript才找的到它。
<input type="file" id="csvFile" accept=".csv" class="btn btn-sm btn-outline-secondary"/>
<button type="button" class="btn btn-sm btn-outline-secondary" onclick="createTable()">Import</button>
同樣我們需要在原本的table的tag中增加id屬性(就叫dataTable),然後在開發資料夾建立一個新的JavaScript檔案叫table.js,讓它控制table的功能。接著我們就可以去問Google大神怎麼將csv轉成table,其中可以找到一些啟發,但從啟發中當然要做修改,首先我們做一個將csv轉成array的function,用split和forEach的loop將csv的資料放入array中,其中每行(row)的結尾會有\r,我們可以用trimEnd()把它去掉:
function csvToArray(result) {
let resultArray = [];
result.split("\n").forEach(function(row) {
if (row) {
row = row.trimEnd();
let rowArray = [];
row.split(",").forEach(function(cell) {
rowArray.push(cell);
});
resultArray.push(rowArray);
}
});
return resultArray;
}
然後將array轉成table,這邊就是按照HTML的table的格式將原本的array的資料放入,寫成文字串。眼尖的人會注意到有個keyName的變數沒用到,這是之後的伏筆:
function arrayToTable(result, keyName) {
var array = csvToArray(result); //this is where the csv array will be
let content = "";
let count = 0;
array.forEach(function(row) {
if (count == 0) {
content += "<thead><tr>";
let count_cell = 0;
row.forEach(function(cell) {
content += "<th>" + cell + "</th>" ;
count_cell = count_cell + 1;
});
content += "</tr></thead>";
content += "<tbody>";
} else {
content += "<tr>";
row.forEach(function(cell) {
content += "<td>" + cell + "</td>" ;
});
content += "</tr>";
}
count = count + 1;
});
content += "</tbody>";
return content;
}
最後將變數從輸入的input tag到輸出的table tag所對應的id位置接起來,並將此function命名對應到剛剛Import按鈕onclick執行的功能名稱:
function createTable() {
let csvFile = document.getElementById("csvFile");
let reader = new FileReader();
let f = csvFile.files[0];
reader.onload = function(e) {
document.getElementById("dataTable").innerHTML = arrayToTable(e.target.result, "data");
};
reader.readAsText(f);
}
拆成三部分的function是為了以後的延伸性和彈性。再來我們將HTML加入呼叫這個JavaScript的腳本,然後就可以建一個測試的csv資料來試試。
名字,數學,英文,國文,美術,程式
小琪,78,88,70,65,47
小華,85,72,66,54,91
小美,65,73,89,92,56
小明,70,58,43,82,66
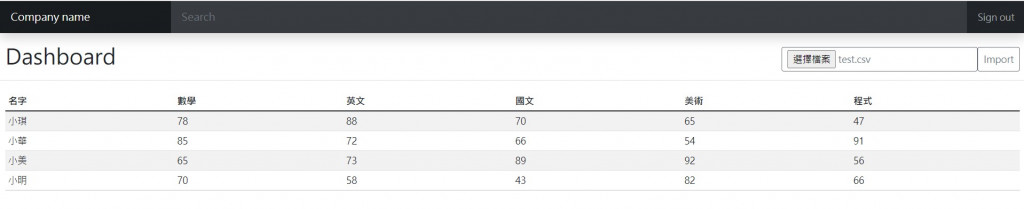
這邊特別保留原本HTML中原本table裡面的資料,以用來要看匯入之後的改變,之後測試後可以拿掉了。選擇CSV檔案後按下Import的成果如下: